Google Chrome har få muligheder for at tilpasse sin siderullelinje med. Ville det ikke være fantastisk, hvis du kunne tilpasse rullepanelets farver, knapper, dimensioner og rullehastigheder? Nå, du kan gøre netop det med et par Chrome-udvidelser.

Tilpasning af Google Chrome Scrollbar med Rescroller
Rescroller er måske den bedste udvidelse til at tilpasse Chrome-rullepanelet med. Gå over til denne side for at tilføje Rescroller til browseren. Når du er tilføjet, kan du klikke på Rescroller Indstillinger knappen på værktøjslinjen for at åbne siden nedenfor.

Rul nu lidt ned til Generelle indstillinger, hvormed du kan tilpasse bredden på rullepanelet. Du kan trække Rullebar Størrelse bjælke for at justere bredden af rullepanelet. Det vil konfigurere bredden af bjælken til højre på Rescroller-siden.
Direkte under den skyder er der en sortliste tekstboks. Der kan du indtaste websteds-URL'er for at bevare standard rullepanelet på. Så vil den tilpassede rullebjælke ikke være inkluderet på disse websteder.
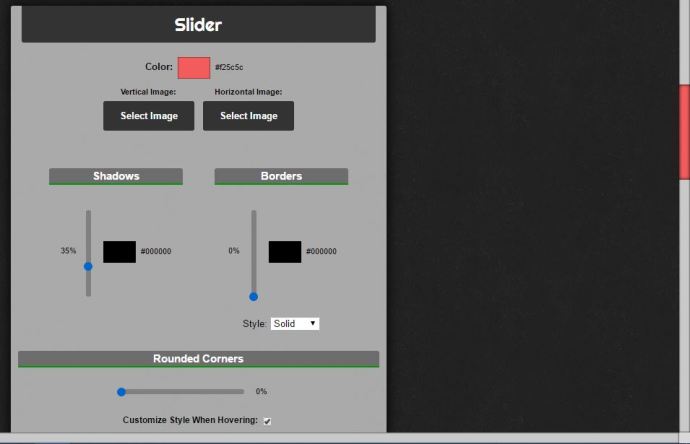
Rul ned til skyderindstillingerne for at konfigurere skyderfarverne. Klik på Farve boks for at åbne en palet, hvorfra du kan vælge alternative farver til skyderen. Vælg en farve derfra og klik ansøge på paletten for at skifte skyderens farve.

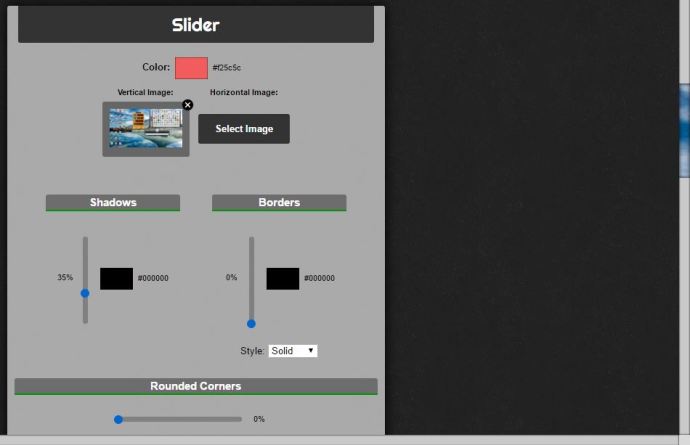
Alternativt kan du tilføje baggrundsbilleder til de lodrette og vandrette skydere. Tryk på Vælg Billede knapper for at vælge et billede til skyderen. Tryk derefter på Åben for at tilføje billedet til skyderen som nedenfor.

Slider-mulighederne inkluderer også Skygger og Grænser skydere. Hvis du trækker kantlinjen opad, tilføjes en ramme til skyderen. Træk i Skygger bar op for at anvende en skyggeeffekt på den.
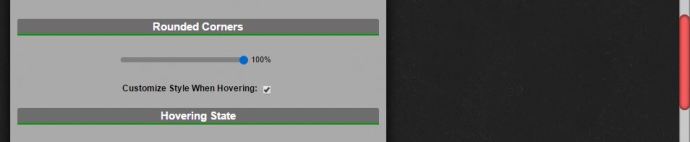
De fleste skydere er firkantede som standard. Du kan dog tilpasse Chrome-skyderen, så den er mere buet. Træk i Afrundet hjørnes skyderen længere til højre for at tilføje buede hjørner til skyderen som nedenfor.

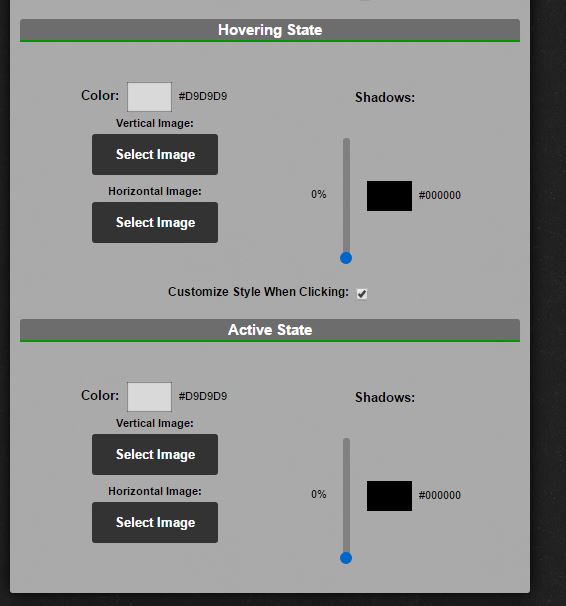
Herunder kan du vælge Tilpas stil, når du svæver og Tilpas stil, når du klikker afkrydsningsfelter. Vælg dem for at åbne mulighederne vist nedenfor. Med disse indstillinger kan du yderligere tilpasse skyderens farver, når du svæver eller vælger den med markøren.

Med baggrundsindstillingerne kan du tilpasse hovedrullepanelet, men ikke skyderen. Disse indstillinger er næsten identiske med skyderindstillingerne. Som sådan kan du tilpasse farven, skyggerne og kanterne på hovedrullepanelet stort set på samme måde.
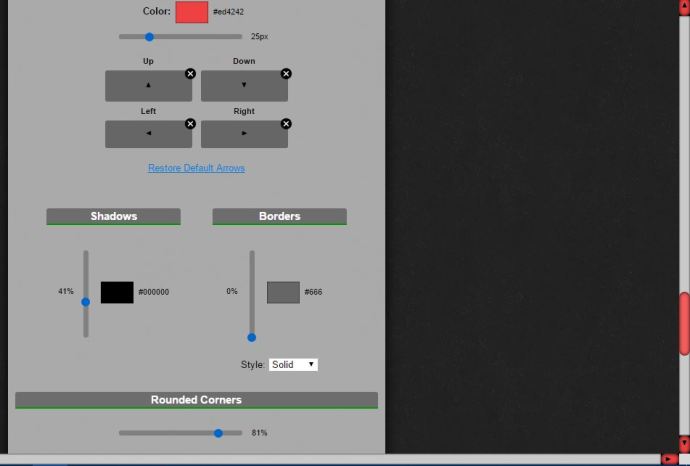
Lidt længere nede på Rescroller-siden er der Buttons-muligheder. Hvis det ikke allerede er valgt, skal du klikke Vis rulleknapper for at inkludere knapper på rullepanelet og udvide disse indstillinger. Så kan du klikke på Farve boksen for at vælge nye farver til disse knapper. Hvis du har nogle gode knapbilleder, skal du klikke på X'et på Op, Ret, Bund og Venstre kasser og tryk derefter på Vælg Billede for at tilføje dem til rullepanelerne. Tjek denne side på Iconfinder-webstedet for at finde nogle pileknap-ikoner til rullepanelet.

Du kan også tilføje afrundede hjørner til pileknapperne. Rul ned til bunden af siden, og træk derefter Afrundede hjørner bar der længere til højre. Derudover kan du vælge Tilpas stil, når du svæver og Tilpas stil, når du klikker muligheder for pileknapperne.
Tilføj et minimalt rullepaneldesign til Chrome
For en hurtig tilpasning af rullepanelet, se Minimal rullepanel udvidelse. Dette er en udvidelse, der tilføjer en ny rullepanel til Google Chrome, der udvides, når du holder markøren over den og trækker sig sammen eller minimerer, når rullepanelet ikke er valgt. Den har også en gennemsigtig skyder med afrundede hjørner.
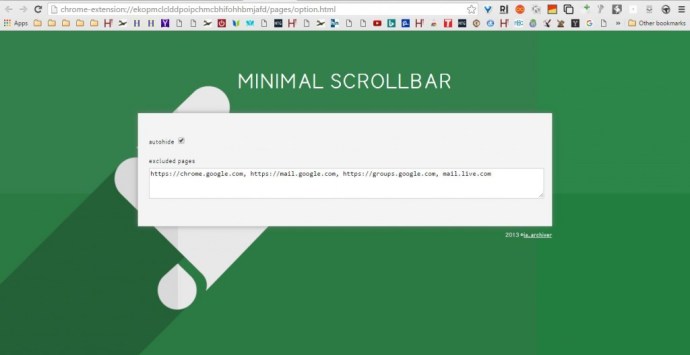
Åbn denne side til og tryk på den grønne knap der for at tilføje denne udvidelse til Chrome. Genstart derefter browseren, og åbn et par sider for at prøve den nye rullepanel. Du finder siderne, der inkluderer rullepanelet vist i øjebliksbilledet direkte nedenfor.

Så denne rullebjælke har effektivt en reduceret bredde, når den ikke er valgt. Hold markøren over den for at udvide rullepanelet. Den gennemsigtige skyder er også noget nyt.
Denne udvidelse har ikke mange tilpasningsmuligheder, men du konfigurerer den, så standard rullepanelet forbliver på plads på visse sider. Højreklik på Minimal rullepanel knappen på værktøjslinjen, og vælg derefter Muligheder for at åbne fanen nedenfor. Der kan du indtaste side-URL'er i tekstfeltet, så de ikke inkluderer den tilpassede rullepanel.

Tilpas Scrollbar Page Scroll
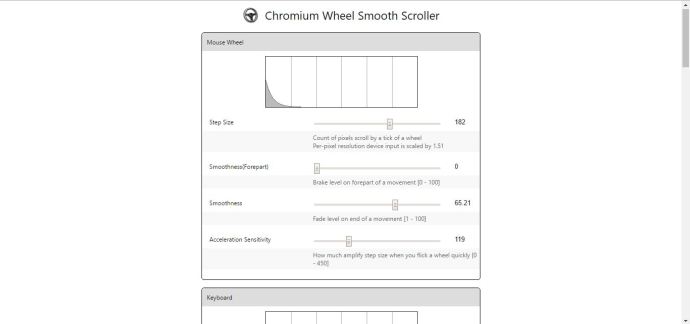
Du kan ikke tilpasse rullepanelets siderulning, ellers rullehastighed, med enten Rescroller eller Minimal Scrollbar. Det kan du dog gøre med Chromium Wheel Smooth Scroller udvidelse, som Chrome-brugere kan tilføje til browseren fra denne side. Højreklik derefter på Chromium Wheel Smooth Scroller knappen på værktøjslinjen og vælg Muligheder for at åbne siden vist nedenfor.

Øverst har du muligheder for musehjul, du kan tilpasse musehjulsrullen med. For eksempel ruller hver musehjulsrulle skyderen ned ad siden en bestemt mængde; og du kan tilpasse det ved at trække i Trinstørrelse bar længere til venstre eller højre. Træk bjælken til højre for at øge antallet af pixels, skyderen hopper ned ad siden med hver hjulrulle, hvilket effektivt øger rullehastigheden.
Lige under det er der Glathed og Glathed (forpart) barer. Træk disse bjælker længere til højre for at gøre siden rullende med hjulruller glattere. Hvis du trækker dem helt til venstre, bliver siderullen med musehjulet lidt mere ryk.
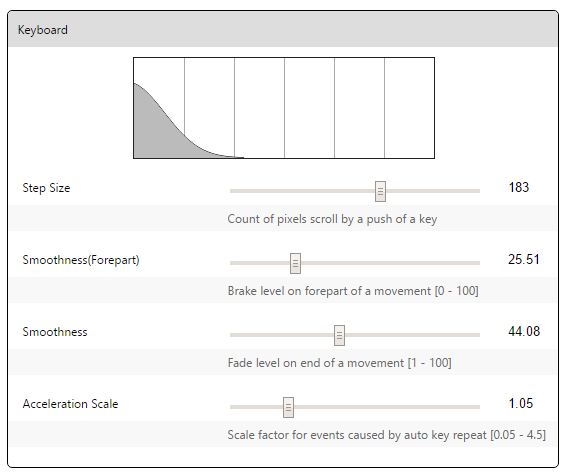
Du kan også rulle op og ned på siden med piletasterne. Under museindstillingerne er der indstillinger, du kan tilpasse tastaturets siderulle med. Indstillingerne er dybest set de samme som dem for mus, bortset fra at de tilpasser Chromes tastaturs rullepanelindstillinger.

Nederst på siden er der en sortliste tekstboks. Der kan du indtaste webadresserne på websteder, der skal udelukkes fra de valgte Chromium Wheel Smooth Scroller-indstillinger.
Så med disse udvidelser kan du nu tilpasse Google Chrome-rullepanelet. Du kan give scrollbaren en overhaling med Rescroller, tilføje en ny gennemsigtig skyder til browseren med Minimal Scrollbar eller yderligere konfigurere siderullen med Chromium Wheel Smooth Scroller.