Hver designer er altid på udkig efter en ny færdighed eller teknik til at hjælpe dem med at arbejde mere effektivt. Figma forbinder dig med plugins, der kan gøre din arbejdsgang jævnere og hurtigere. Plugins forvandler Figma til en one-stop-shop for alle dine workflow-behov. Du kan bruge dem til at vælge en hel række af skrifttyper på få sekunder eller generere komplette dekorative detaljer med ekstraordinær lethed. Du kan endda kopiere et design og indsætte det i Figma med alle de korrekte lag bevaret.

Sådan bruges plugins i Figma på en pc
Et flertal af Figma-plugins er udviklet til at fungere i et pc-miljø. Pc'er gør det nemt at tilpasse tastetryk og kommandoer til at bygge genveje til de mest almindeligt anvendte funktioner, såsom "kopier og indsæt" eller "gem og luk". Begge disse er vigtige genveje i design-apps som Figma. Windows understøtter også fotoredigeringssoftware (Paint) og vektorillustrationssoftware (Inkscape), som begge kan være ret nyttige, når du laver billeder i Figma eller laver tilpassede ikonskrifttyper som en del af din projektdesignproces.
Hvis du kører Figma på en pc, kan du køre et plugin fra flere steder:
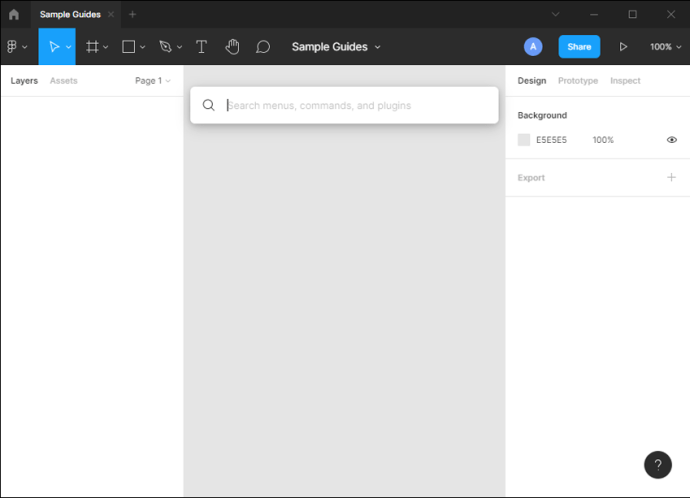
a) Linjen med hurtige handlinger
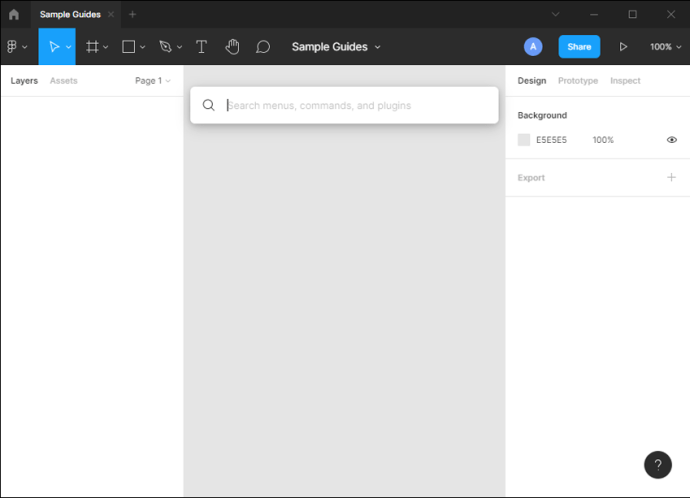
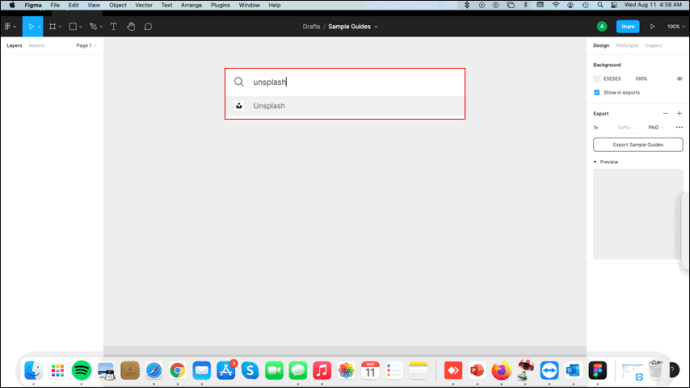
Hurtige handlinger-søgelinjen hjælper dig med at finde elementer uden at røre din mus. Alt du behøver er dit tastatur.
Sådan starter du et plugin fra linjen Hurtige handlinger:
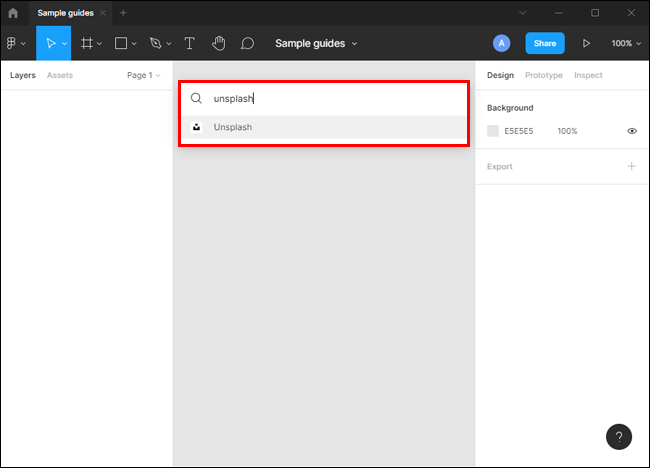
- Tryk på Ctrl+/

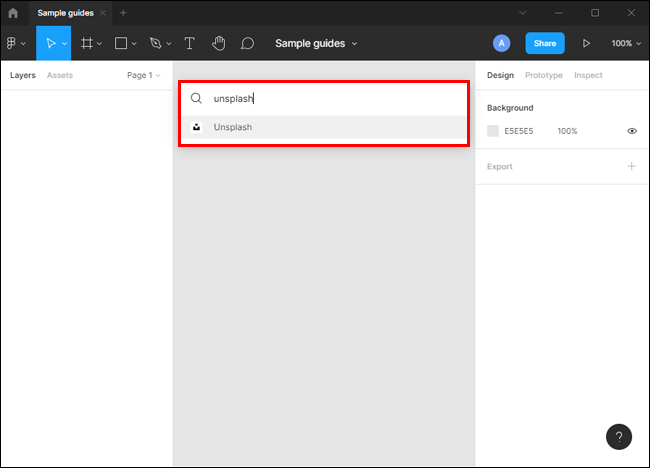
- Indtast navnet på plugin'et i pop op-vinduet. Hvis plugin'et allerede er installeret, vises det på din skærm med det samme. Hvis der er flere plugins med stort set lignende navne, viser Figma dem alle, så du kan vælge den, du gerne vil køre. I dette tilfælde kan du bruge piletasterne op og ned til at navigere gennem listen.

- Når du har fundet pluginnet, skal du trykke på Enter for at begynde at køre pluginnet. På dette tidspunkt skal plugin'et være åbent og klar til brug.

b) Filmenuen
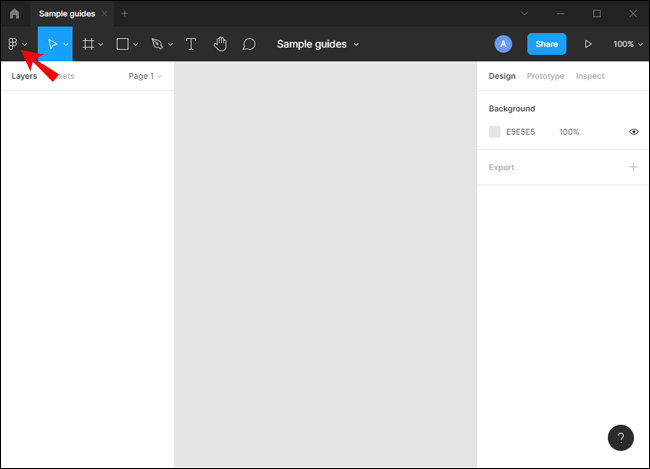
Filmenuen er placeret i øverste venstre hjørne af Figma Editor. Det giver dig mulighed for at udføre et væld af kommandoer, herunder at åbne nye filer, redigere eksisterende værker, tegne vektorer og skrive tekst. Du kan også køre plugins fra menuen Filer. Sådan gør du:
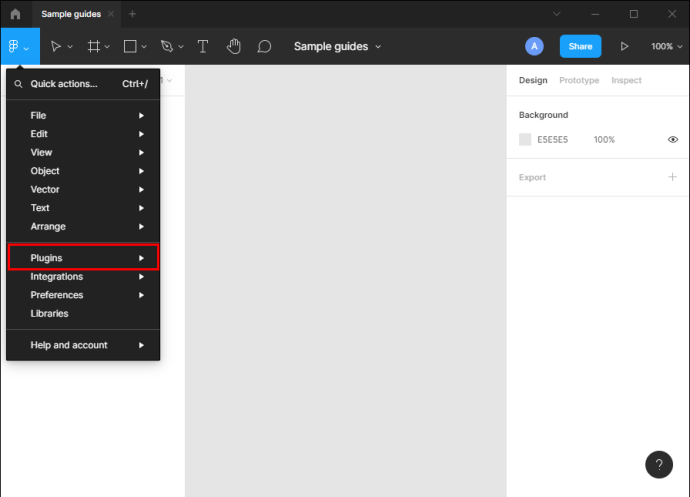
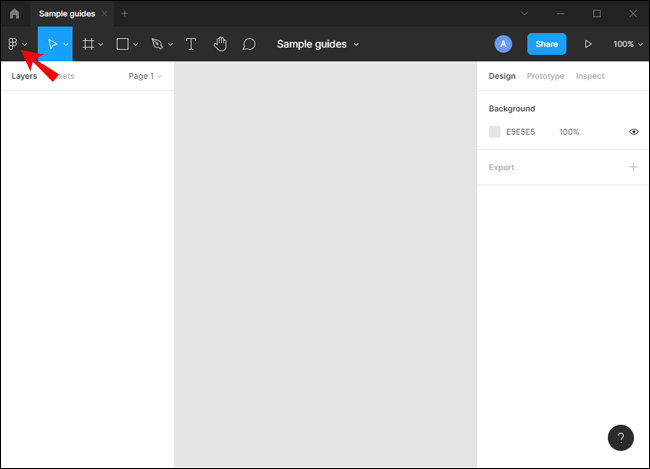
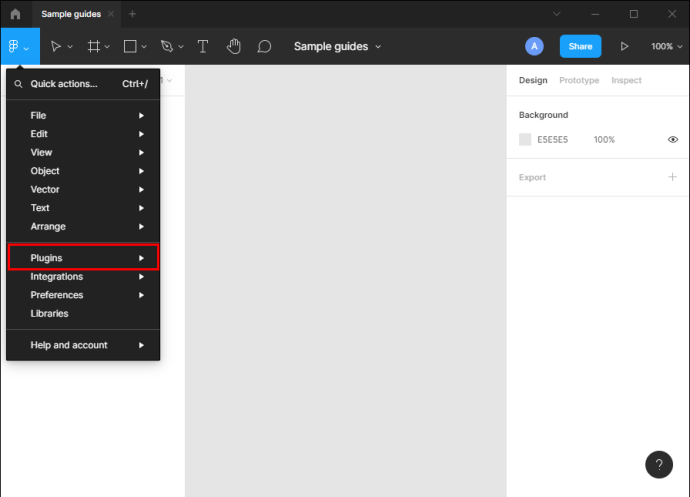
- Klik på de 3 vandrette linjer i øverste venstre hjørne. Du bør se en liste over kommandoer på pop op-skærmen.

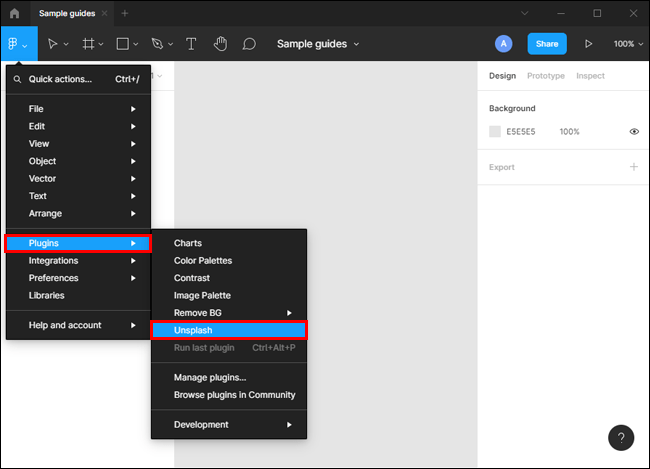
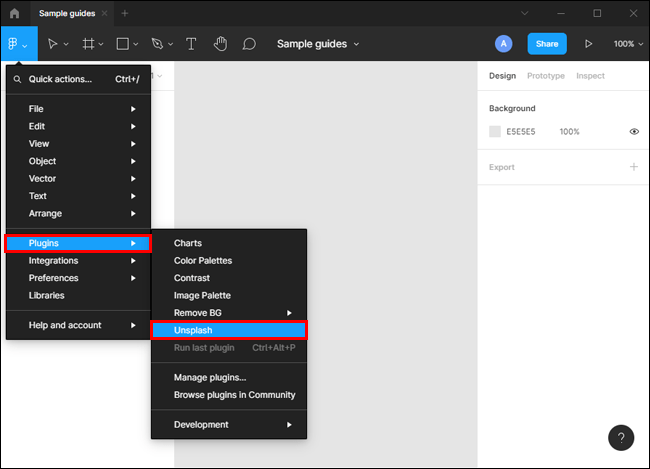
- Hold musen over "plugins". Dette skulle åbne en liste over alle de plugins, du har installeret på Figma.

- Klik på det plugin, du gerne vil køre.

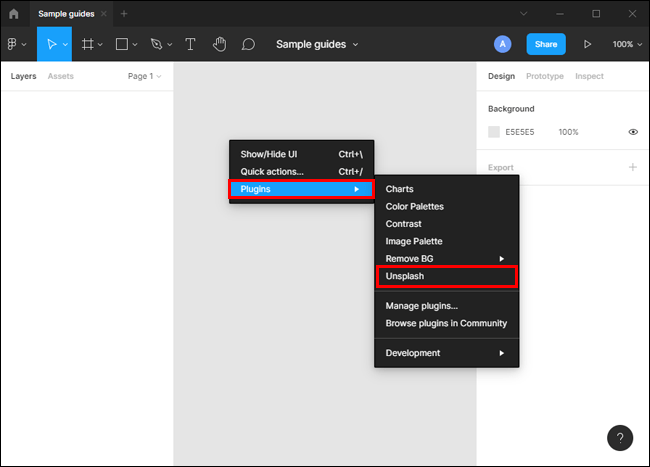
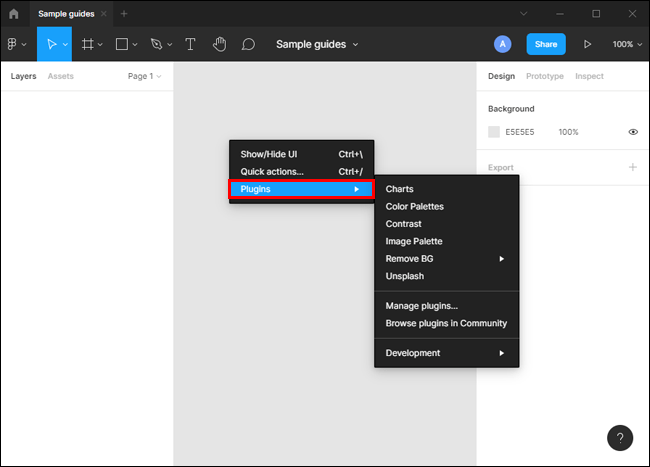
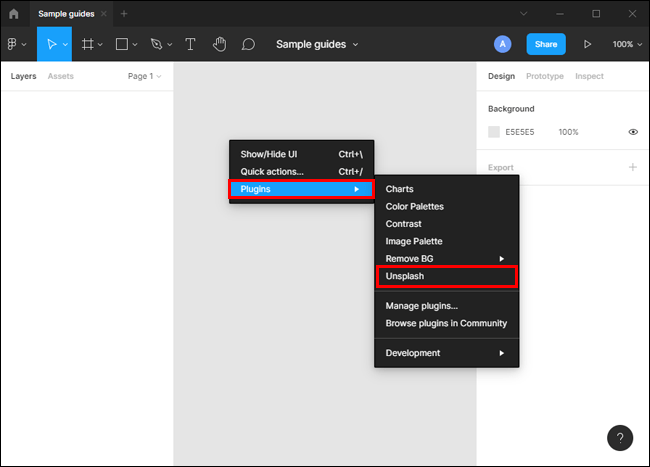
c) Højreklik-menuen
Takket være højreklikmenuen behøver processen med at starte og køre plugins ikke være kompliceret:
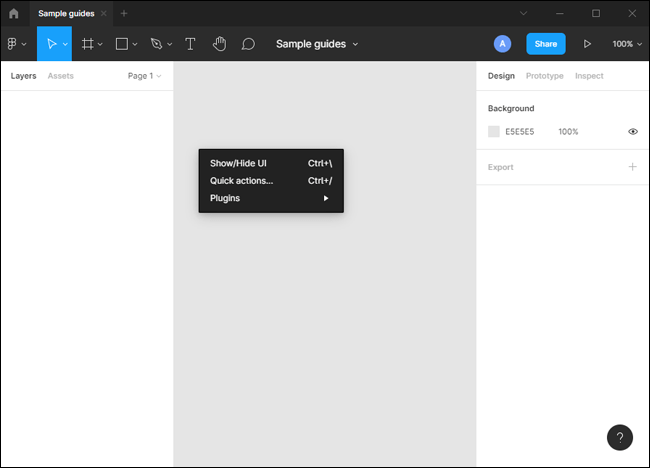
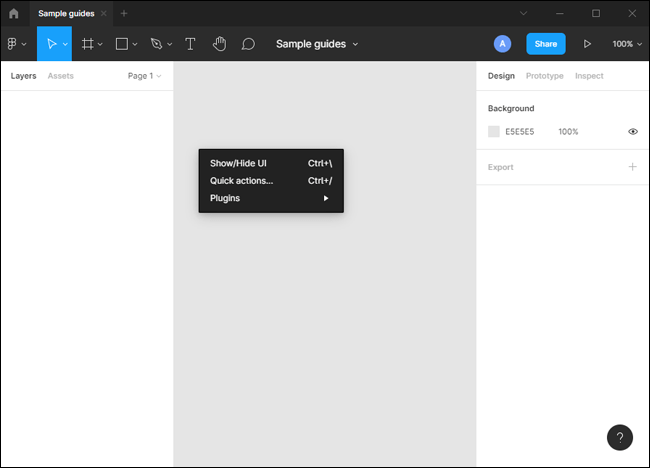
- Med din markør placeret et vilkårligt sted på lærredet, tryk på højre knap på din mus.

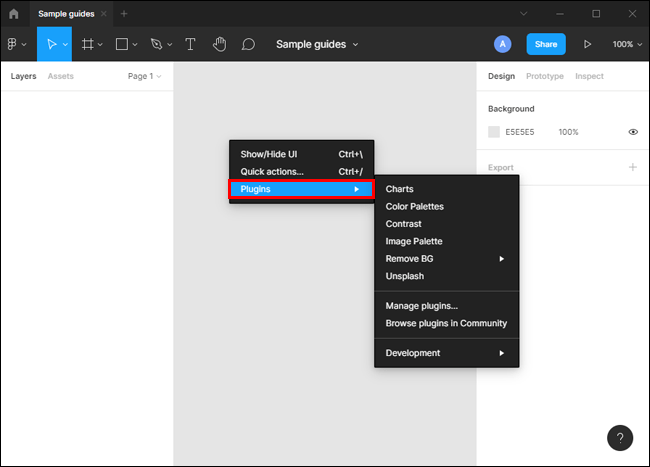
- Hold musen over "plugins" for at åbne en liste over alle de plugins, du har installeret på Figma.

- Klik på det plugin, du gerne vil bruge. Nogle plugins præsenterer dig muligvis for nogle meddelelser på skærmen, før de kører.

- På dette tidspunkt vil plugin'et udføre den tilsigtede handling i objektet, laget eller filen, der aktuelt er aktiv.

Hvis du for nylig har brugt et plugin, kan du køre det igen ved at trykke på højre knap på musen og derefter vælge "Kør sidste plugin" fra pop-up menuen.
Sådan tilføjer og bruger du plugins i Figma på en Mac
Figma-plugins er en populær måde at tilføje funktioner, som grænsefladen ikke tilbyder direkte fra kassen. Evnen til problemfrit at skifte mellem at gennemgå kodebasen og foretage ændringer i realtid betyder, at du aldrig spilder tid på at skifte kontekster frem og tilbage, mens du gennemgår dit arbejdsflow.
Mac-computere er kompatible med Figma, hvilket betyder, at du kan bruge plugins til at hjælpe dig med at øge din effektivitet, mens du arbejder på dit projekt.
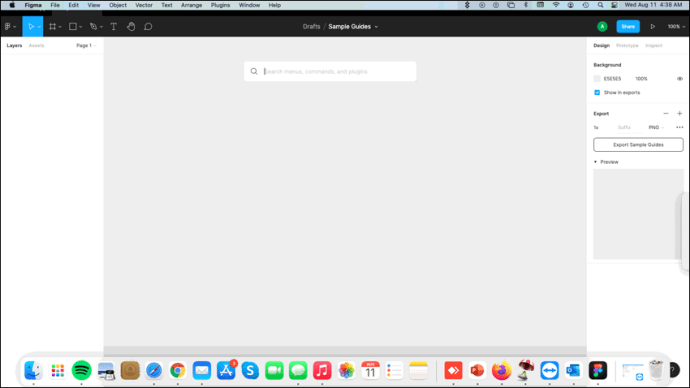
Sådan kan du bruge plugins i Figma på en Mac:
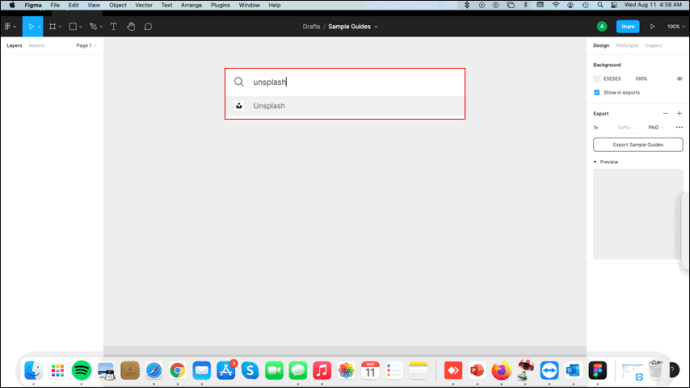
- Tryk på Control + /

- Indtast navnet på plugin'et i pop op-vinduet. Brug piletasterne op og ned til at navigere gennem listen.

- Når du har fundet pluginnet, skal du trykke på Enter for at begynde at køre pluginnet.

Alternativt kan du starte og udføre plugin-kommandoer gennem højrekliksmenuen. Alt du skal gøre er at højreklikke på en del af lærredet og derefter vælge det plugin, du gerne vil bruge, under knappen "plugins".
For at køre det sidst brugte plugin igen, tryk på Option + Kommando + P
Plugins på Figma Mobile Apps
Figma kommer med mobilapps til både iOS- og Android-enheder. Disse apps er dog stadig i beta og er derfor ikke optimeret til brug med plugins. Du kan kun bruge dem til at spejle desktop-appen og se skalerede versioner af dine designs. Enhver ramme eller fil valgt på desktop-appen vil også blive vist på mobilappen.
Det er også vigtigt at bemærke, at du kun kan bruge mobilappen, hvis du er logget ind på nettet eller desktop-appen samtidigt.
De mest tilføjede Figma-plugins
Selvom der er tonsvis af Figma-plugins, er nogle få praktiske enormt populære blandt Figma-entusiaster. Her er de 5 mest tilføjede Figma-plugins:
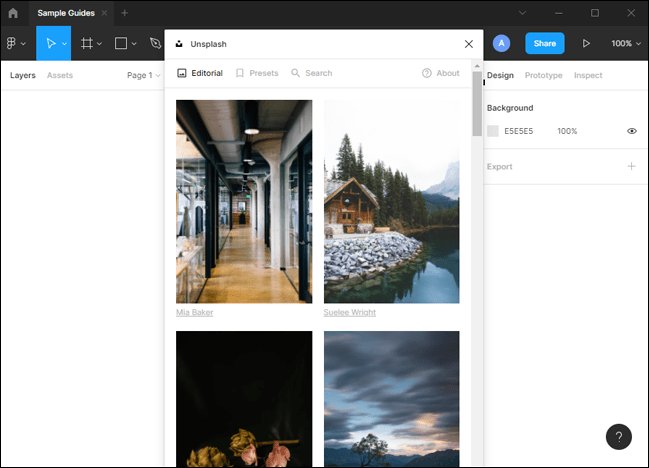
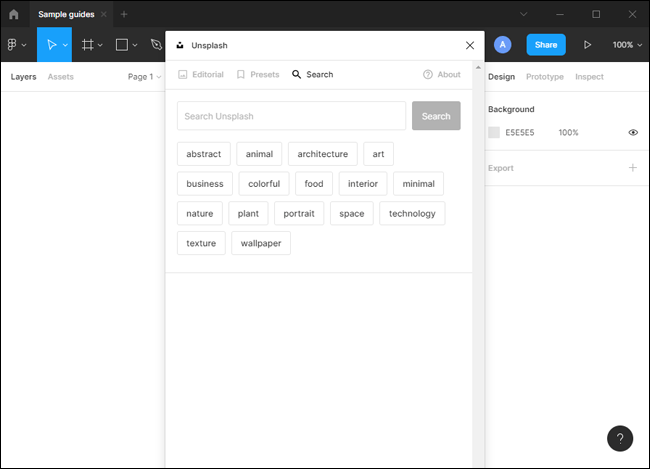
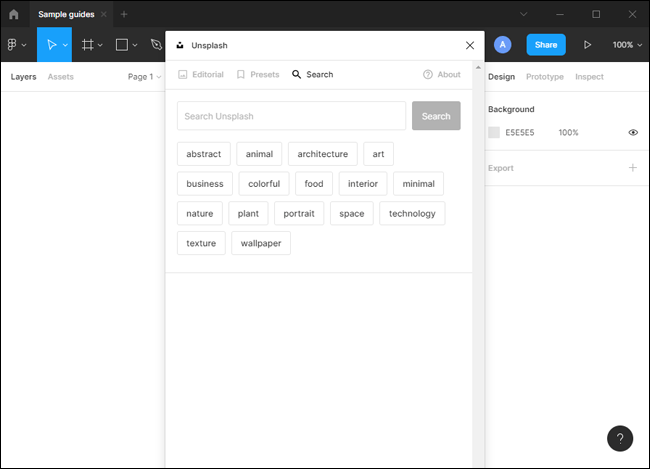
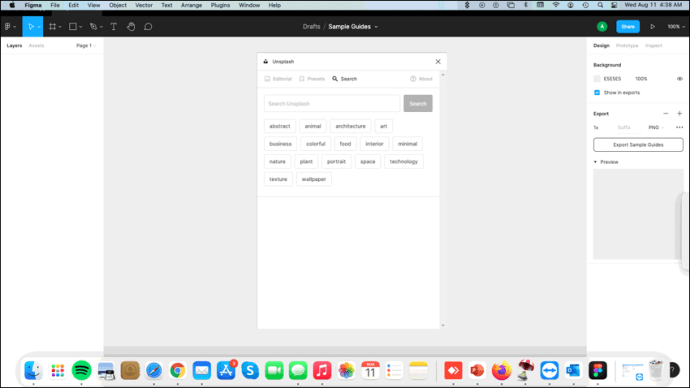
1. Unsplash
Som designer er det vigtigt at vælge en baggrund af høj kvalitet til at fremvise dit arbejde. Unsplash kan være den perfekte løsning, fordi den indeholder gratis og ikke-ophavsretligt beskyttede billeder, der kan downloades til personlig eller kommerciel brug. Billeder på Unsplash er normalt af meget høj kvalitet, og siden giver gratis billeder til stort set alle designbehov.
2. Ikonificere
Er det ikke frustrerende at bruge timer på at forsøge at skabe flere ikoner på samme side for kun at indse, at de ikke skalerer i deres oprindelige størrelse og ser pixelerede ud? Indtast Iconify. Dette er et plugin, der bruges af frontend-udviklere til at kombinere ikonsæt og skabe smukke, rige og moderne brugergrænseflader. Iconify er designet til at gøre det nemt at tilføje brugerdefinerede ikoner eller badges direkte fra din browser uden behov for en ekstern editor.
3. Materiale Design Ikoner
Materiale Design Icons har alle dine ikonbehov. Med mere end 27.000 tilgængelige ikoner er du næsten garanteret at finde et ikon, der er perfekt til din grænseflade.
Material Design Icon Suite kommer med vektorgrafik og skrifttypefiler, der bruges til at gengive forskellige ikonstile. Uanset om du vil have simple sort-hvide former eller komplekse kompositioner i flere farver med gradienter, skygger eller indsatte skygger, har dette plugin dækket dig. Former kommer i både lagdelte SVG-filer eller lagdelte PNG-formater for din bekvemmelighed.
4. Lorem Ipsum
Lorem Ipsum er en type dummy-tekst, der bruges i design, typografi og tryk. Dens plugin giver designere mulighed for at indsætte dele af dummy-indhold for at efterligne udseendet af den rigtige kopi. Med dette værktøj kan du nemt regne ud detaljer såsom nærhed og placering, ord pr. linje, bogstavmellemrum og udligning. Du behøver ikke bruge tid på at forsøge at udvikle blokke af fyldindhold, der måske ikke engang matcher dit typografiske design.
5. Indholdsrulle
Dette er dit go-to plugin, når du skal trække ikoner, avatarer og tekststrenge ind i dit design. Den leveres med en simpel værktøjslinje, der giver dig mulighed for at vælge det lag i dit design, der har brug for indhold, og derefter hjælper dig med at vælge den type indhold, du foretrækker, fra paletmenuen. Pluginnet giver dig også mulighed for at organisere dine tekststrenge i stigende eller faldende rækkefølge, afhængigt af dit projekts behov.
Spar tid med Figma-plugins
Ved at introducere funktioner, der ikke er inkluderet i den originale software, har Figma-plugins ramt en akkord blandt designere, der er ivrige efter at arbejde mere effektivt. De kan hjælpe dig med at reducere mængden af tid brugt på at genskabe de samme ting gentagne gange. De giver mulighed for at udforske flere muligheder uden at skulle skifte dit primære designværktøj. Et givet plugin bør dog overvejes nøje baseret på individuelle krav.
Hvilke er dine foretrukne Figma-plugins? Fortæl os det i kommentarfeltet nedenfor.